Wild-Life
Goal
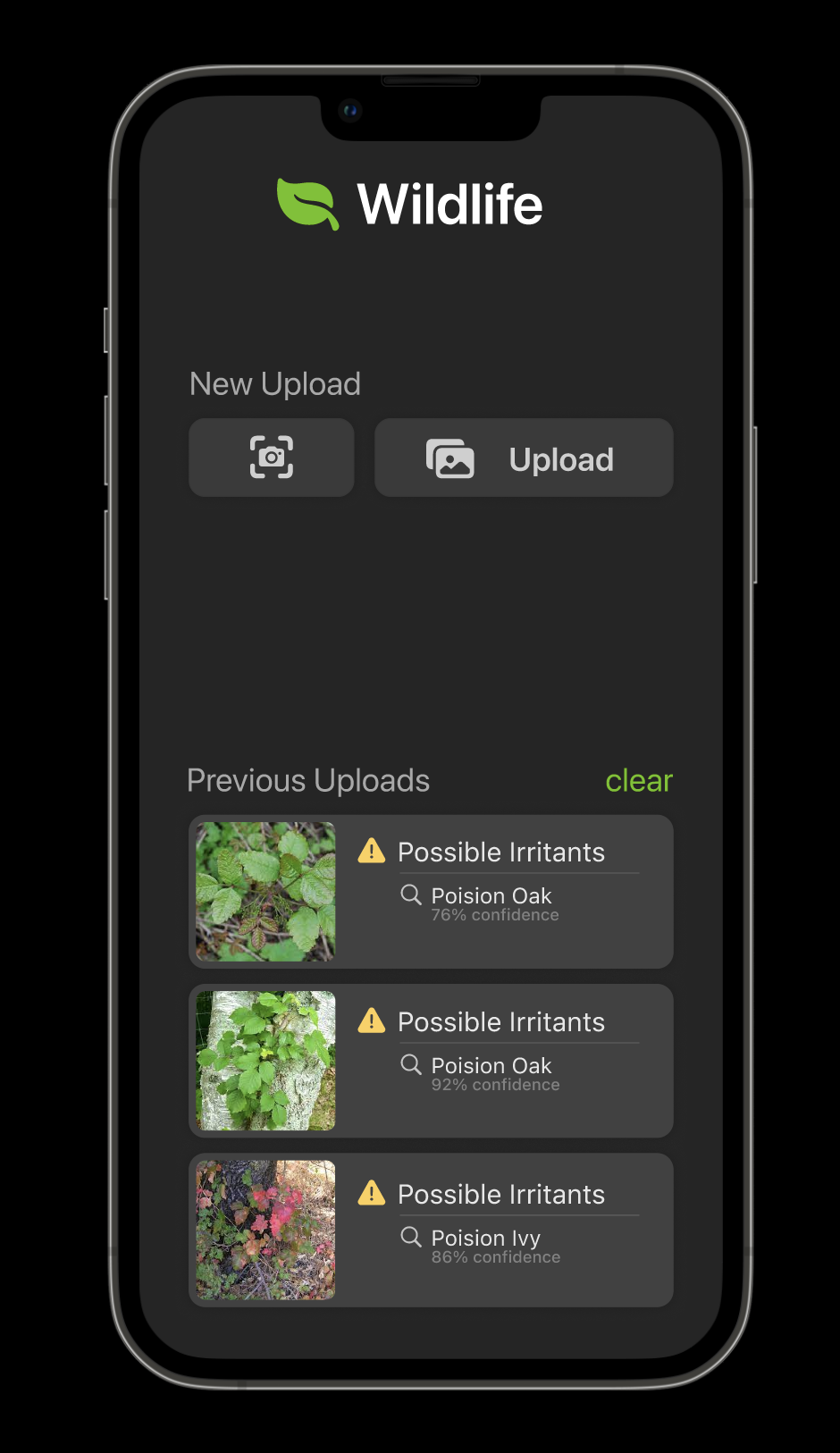
Wild-Life is an web application created for outdoor use. The idea stemmed from a personal incident where I stumbled upon some poison oak. So the goal was to create an app that would recognize, at the very least, pacific poison oak and it's different variations.
How it works
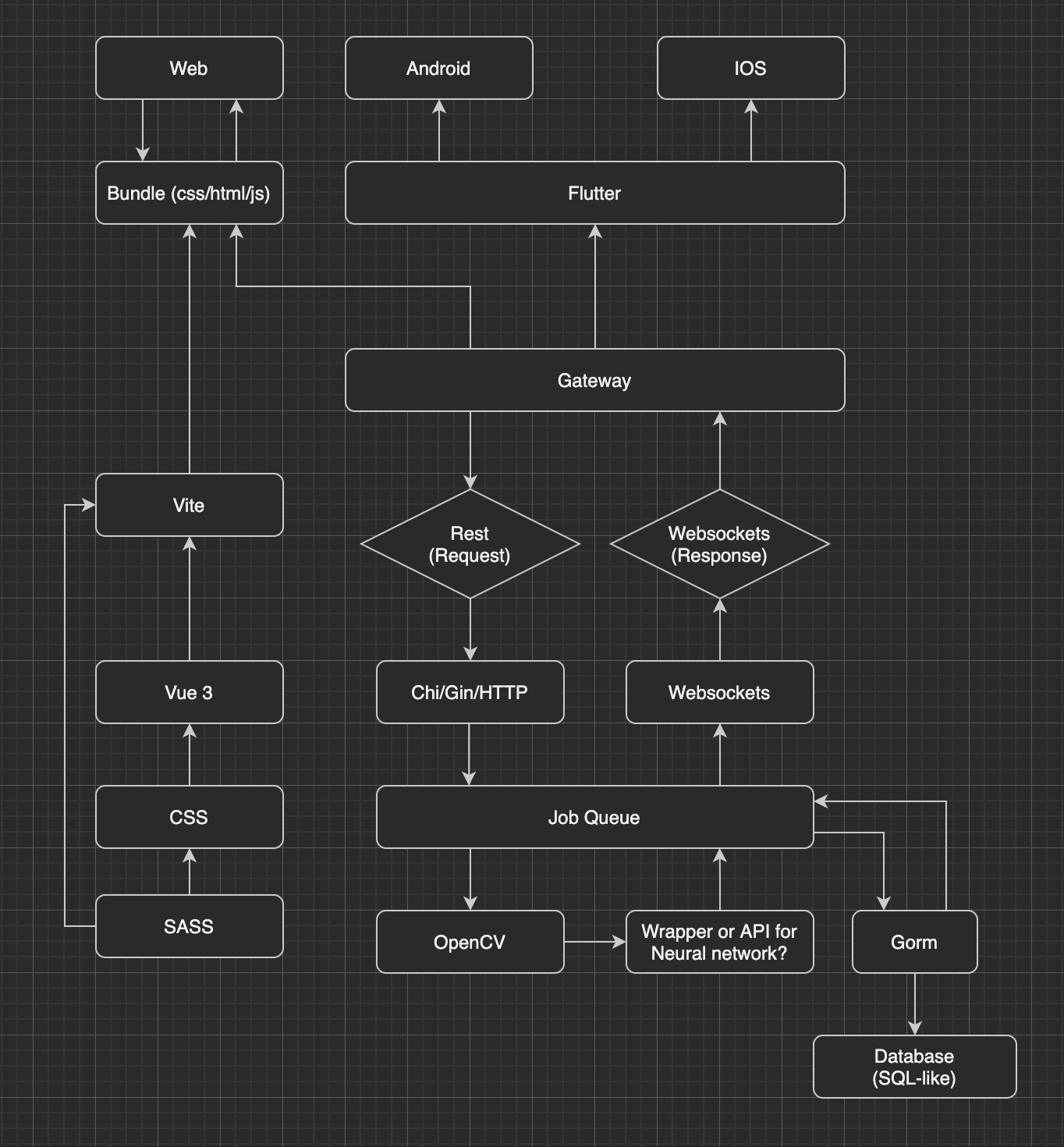
The app was designed to be scalable so there are 2 fundamental parts: frontend and backend.
Frontend
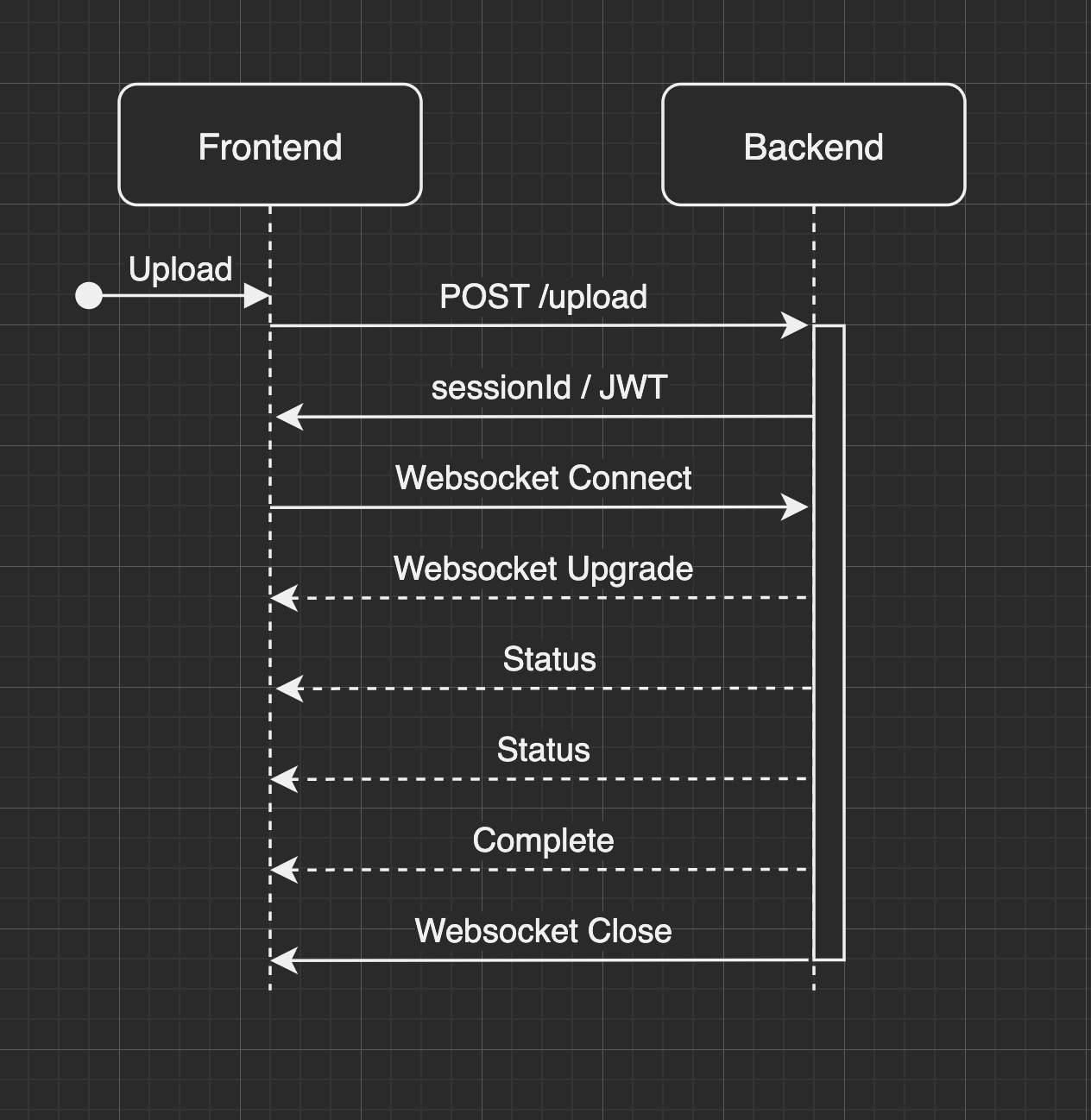
Using Vue 3, we designed components and pages to handle user input. We created a custom button to handle file input while looking eye catching. Other than that we had to preprocess the file and display the results in an informative manner. To achieve this, we utilized websockets to maintain a connection to the backend to update the user on their results.
Backend
This is a custom API we built from the ground up using a Golang framework called Chi. The piece de resistance was the ML endpoints. The user would send a POST request which would create a token and push that image request into a queue for processing. The user would then be sent this token to connect to via websockets. A loading page would begin to show on the frontend while the backend processes this request. Processing included adjusting file size, executing the image through the model, and finally post processing. Post processing formatted the results into a json which could then be sent through the websocket with a status. That status would trigger the frontend to render the results on top of the requested image. Another feature we thought of was saving a very basic history of the results which showed a thumbnail, classification name, and whether the image contained irritants or not.
My Contributions
I was the Product Owner of the project, so I handled organizing the team and planning meetings. Aside from that, I mainly worked on the ML processing and testing the backend. I did help speed up tasks I wasn't assigned if a team member fell behind so there's a touch of my contributions here and there.
Images